Trong trường hợp Bạn có nhiều website với các ngôn ngữ khác nhau thì bạn sẽ cần hộp chat với ngôn ngữ tương ứng đó.
Nội dung của bài viết này gồm:
+ Thiết lập hộp Chat đa ngôn ngữ;
+ Cách Tích hợp hộp chat đa ngôn ngữ vào website của bạn;
2.2.1. Thiết lập hộp chat đa ngôn ngữ
Để tạo hộp chat đa ngôn ngữ bạn làm theo các bước sau:
+ Bước 1: Đăng nhập vào phần Quản trị của okChat365.com với tài khoản quản trị cao nhất của Bạn;
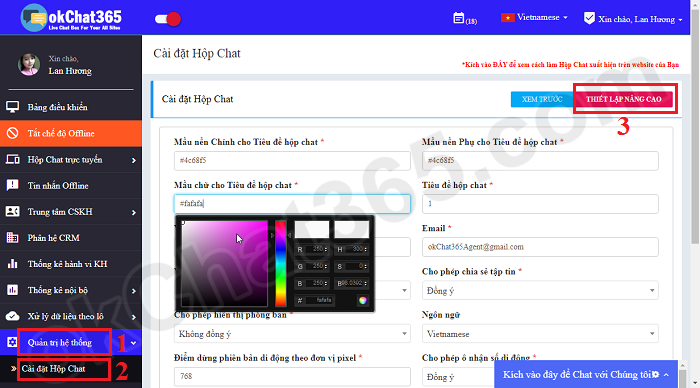
+ Bước 2: Bạn kích chuột vào menu Quản trị hệ thống => Kích menu Cài đặt hộp Chat => Nhấn nút Thiết lập nâng cao => Kích nút Thêm mới như hình dưới:

Hình 1: Giao diện thiết lập hộp chat đa ngôn ngữ

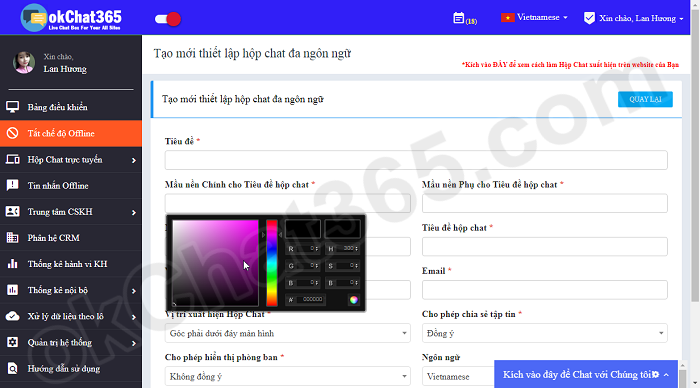
Hình 2: Thiết lập chi tiết hộp chat đa ngôn ngữ
Trong đó:
- Tiêu đề: Bạn nhập Tên cho hộp chat để phân biệt với các hộp chat khác, nên đặt tên trùng với tên miền của bạn kèm theo tên ngôn ngữ tương ứng;
- Mầu nền Chính cho Tiêu đề hộp chat *: Chọn mầu nền chính cho hộp Chat, bằng cách kích chuột vào ô này, rồi trỏ chuột vào vùng mầu tương ứng, nhấn và giữ chuột kéo tới mầu mà bạn cần, sau đó nhấn vào Hình tròn nhiều mầu ở mé dưới cùng bên tay phải của vùng chọn mầu đó => Như vậy việc thiết lập mầu chính cho hộp chat được thực hiện thành công. Mầu của hộp chat bạn nên chọn ứng với tông mầu chủ đạo trên website của bạn;
- Mầu nền Phụ cho Tiêu đề hộp chat *: Tương tự chọn mầu nền phụ cho hộp chat.
- Tiêu đề hộp chat *: Nhập tiêu đề cho hộp Chat ứng với ngôn ngữ trên website của bạn;
- Văn bản hiển thị khi Bạn Offline *: Nhập nội dung thông báo hiển thị trên hộp chat ứng với ngôn ngữ website của bạn khi bạn offline;
- Vị trí xuất hiện Hộp Chat *: Chọn vị trí xuất hiện hộp Chat trên website của bạn;
- Cho phép chia sẻ tập tin *: Nếu cho phép thì trên cửa sổ hộp chat trên website của bạn sẽ xuất hiện biểu tượng chia sẻ tệp tin;
- Cho phép hiển thị phòng ban *: Nếu cho phép thì trên hộp chat phía website của bạn sẽ xuất hiện lựa chọn phòng ban để chat;
- Ngôn ngữ: Chọn ngôn ngữ sẽ hiển thị trên hộp chat của bạn. Ngôn ngữ này đồng nhất với website của bạn;
- Cho phép ô nhận số di động *: Nếu cho phép thì cửa sổ hộp chat sẽ xuất hiện ô nhập số di động của khách hàng;
+ Bước 3: Sau khi thiết lập xong bạn nhấn nút LƯU THIẾT LẬP để hoàn thành;

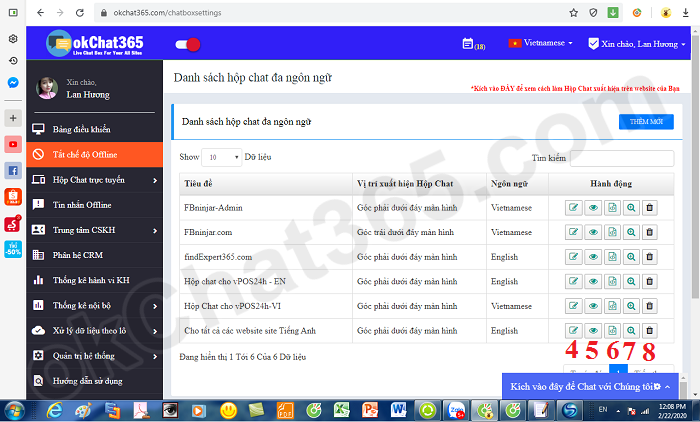
Hình 3: Danh sách các hộp Chat đa ngôn ngữ
Trong đó:
+ Nút nhấn số 4: Kích vào để chỉnh sửa thiết lập của Hộp chat tương ứng;
+ Nút nhấn số 5: Kích vào để xem chi tiết về thông tin thiết lập cho Hộp chat;
+ Nút nhấn số 6: Kích vào để lấy Đoạn văn bản tích hợp hộp chat vào website của bạn;
+ Nút nhấn số 7: Kích vào để xem trước giao diện Hộp chat khi được hiển thị trên website của bạn;
+ Nút nhấn số 8: Kích vào để xóa thông tin thiết lập của Hộp chat tương ứng;
2.2.2. Tích hợp hộp chat đa ngôn ngữ vào website của bạn
+ Bước 1: Bạn kích chuột vào menu Quản trị hệ thống => Kích menu Cài đặt hộp Chat => Nhấn nút Thiết lập nâng cao khi đó màn hình hiển thị Danh sách các hộp Chat đa ngôn ngữ như hình 3 bên trên;
+ Bước 2: Kích chuột vào nút nhấn số 6 để lấy Đoạn văn bản tích hợp Hộp chat đó vào website của bạn;
+ Bước 3: Tiến hành Tích hợp Hộp Chat vào website của bạn theo Hướng dẫn ở mục 2 tương tự trong bài viết ứng với link sau: Hướng dẫn tích hợp Hộp chat trực tuyến okChat365.com vào website;
Lưu ý: Bạn phải thực hiện bước này thì Hộp Chat ứng với ngôn ngữ bạn chọn sẽ xuất hiện trên website của bạn;
